# Usar tareas y comandos npm en Visual Studio (2022, 2019, 2017, 2015)
Español | English
Como usuarios de Visual Studio solemos estar acostumbrados a que parte del trabajo esté automatizado en el entorno de desarrollo, pero en ocasiones necesitamos ejecutar tareas o comandos de npm en nuestro proyecto como puede ser la conversión de TypeScript a JavaScript.
Para ello es posible automatizar el uso de nuestro fichero package.json a través del Explorador del Ejecutador de tareas de Visual Studio (Task Runner Explorer).
# Instalación de NPM Task Runner
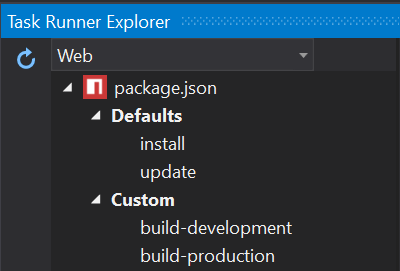
Lo que primero tendremos que hacer es instalar la extensión NPM Task Runner (opens new window). Con ella visualizaremos tanto los scripts predeterminados install y update de npm, así como los scripts personalizados que hayamos definido en nuestro fichero package.json.

Podemos acceder al Explorador del Ejecutador de tareas (Task Runner Explorer) desde el menú contextual al pulsar con el botón derecho sobre nuestro fichero package.json.
# Ejecución y programación de scripts
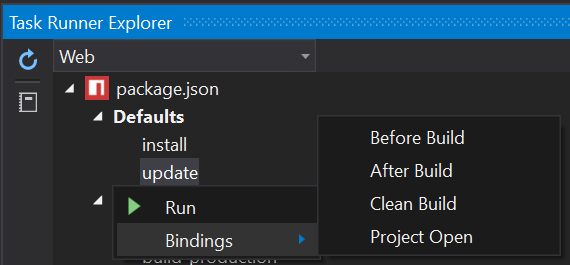
Es posible ejecutar los scripts desde el explorador haciendo doble click sobre ellos o con el botón derecho y la opción Ejecutar (Run).
También es posible programar la ejecución de los scripts asociándolos a diferentes operaciones del proyecto (podemos asociar varias operaciones a cada script): Antes de la compilación (Before Build), Después de la compilación (After Build), Limpiar compilación (Clean Build) o Proyecto abierto (Project Open).

# Problemas con NPM Task Runner, Visual Studio y ASP.NET Core
Cuando nuestro fichero package.json esté ubicado en la carpeta wwwroot (u otra carpeta que no sea la raíz del proyecto), el Explorador del Ejecutador de tareas (Task Runner Explorer) no lo reconocerá, por lo que deberemos crear un segundo package.json en la ruta raíz del proyecto en el que redefiniremos nuestros scripts.
En el nuevo fichero package.json estableceremos la ruta de ejecución del script en base a nuestros recursos. Así pues, en el siguiente ejemplo añadiremos cd wwwroot && al principio del script build para el empaquetado con Webpack de nuestros recursos ubicados en la carpeta wwwroot.
{
...
"scripts": {
...,
"build": "cd wwwroot && webpack"
},
...
}